


- #Free dev android emulator mac os x how to
- #Free dev android emulator mac os x for mac os
- #Free dev android emulator mac os x mac os x
Download the installer and introduce the Mac OS Sierra onto your preferred Mac gadget.
#Free dev android emulator mac os x mac os x
Still, there are using terms like “ macOS 10.12 download ” as it was called Mac OS X in the past.
#Free dev android emulator mac os x for mac os
MacOS Sierra 10.12.1(16B2555/16B2557) offline installer complete setup for mac OS with direct link.ĭownload macOS Sierra 10.12 ISO macOS 10.12 is the thirteenth major release of macOS by Apple. MacOS Sierra 10.12.1 dmg for mac free download full version.
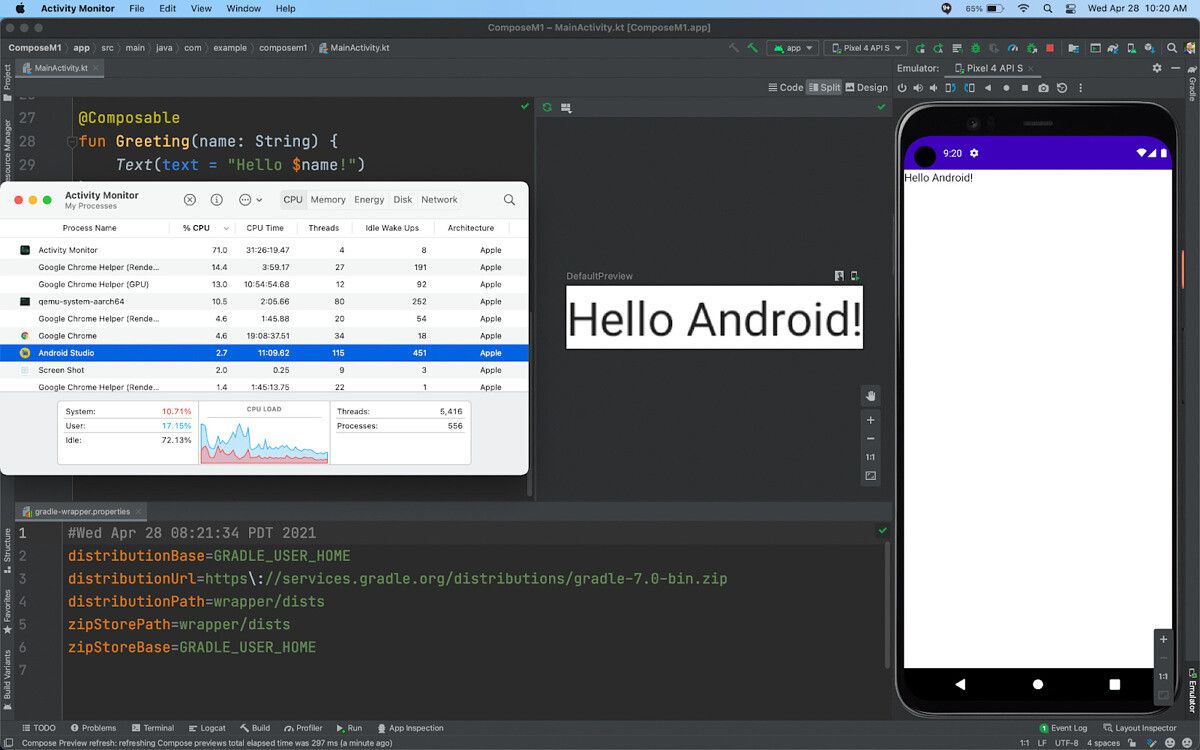
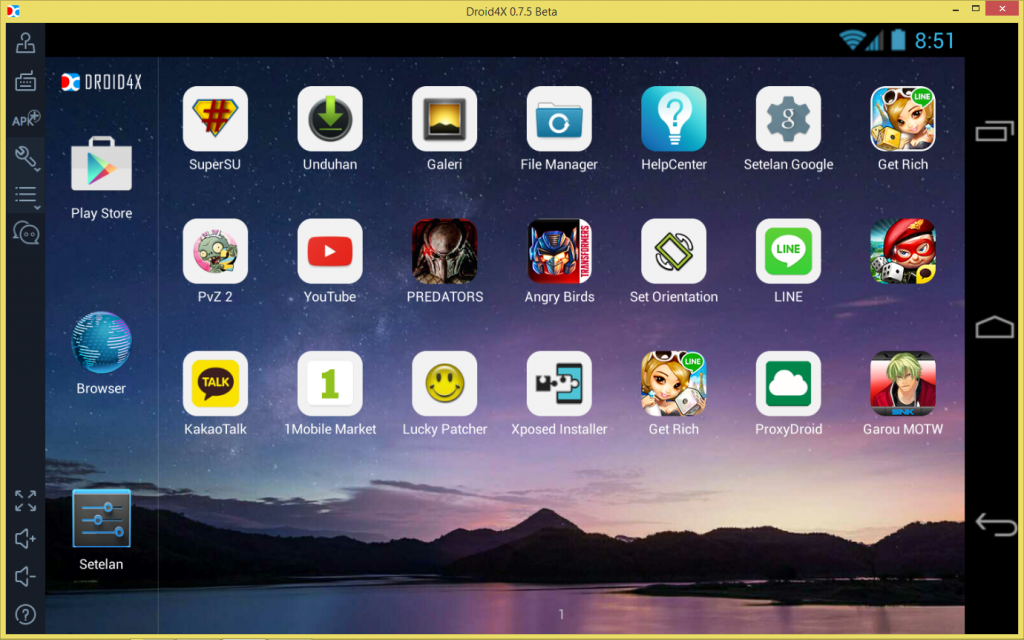
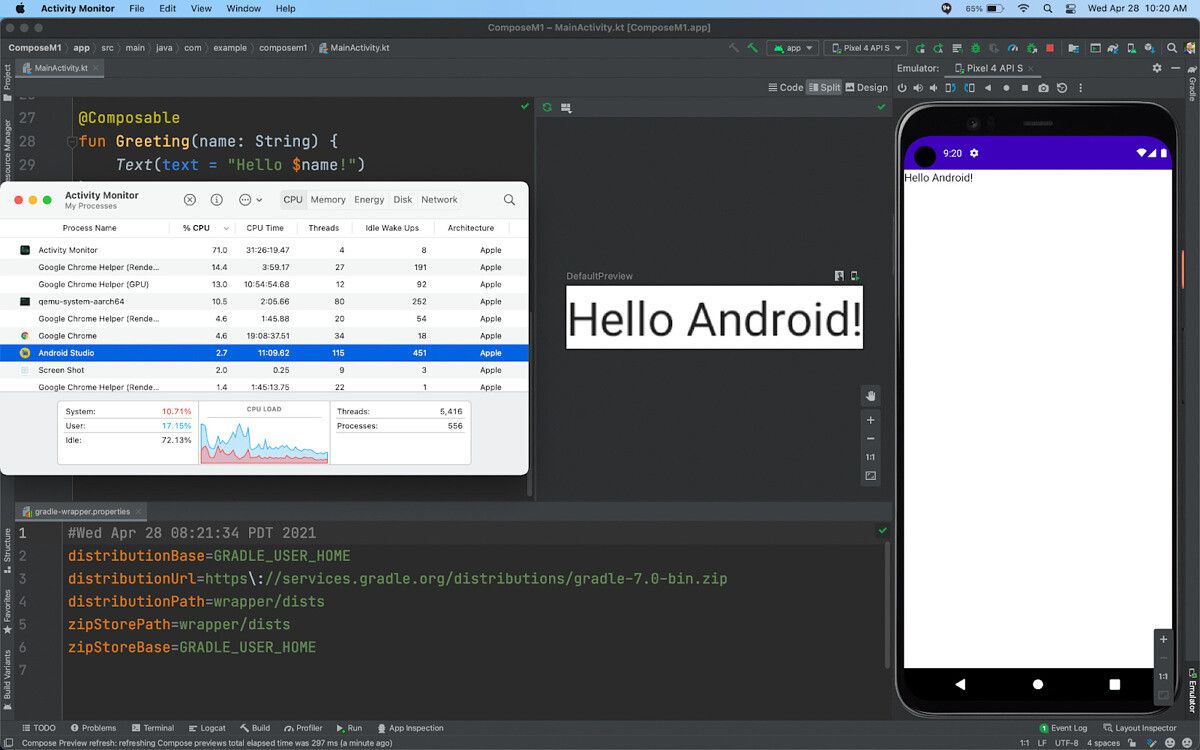
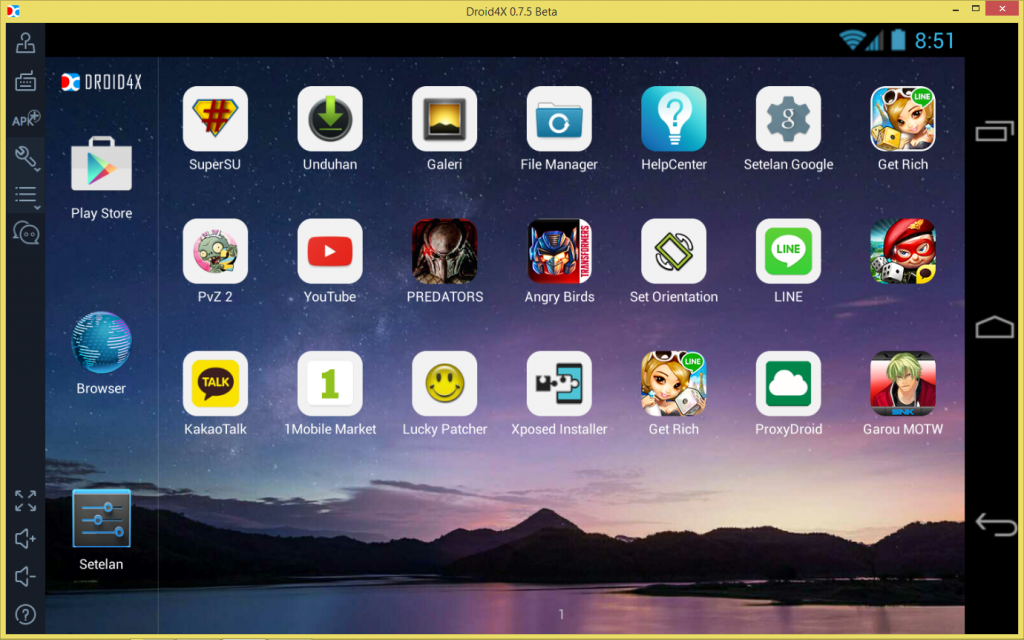
Download MacOS Sierra 10.12.1 Update - Apple Support. This command will start building your app using the installed Gradle compiler shipped with the Android Studio then run the Metro bundler to bundle your app and execute the app on the emulator as shown in the following screenshots. Once the integrated terminal is opened, you can start writing the "react-native run-android" command. You can run commands in any external terminal but for the purpose of this post, we are going to use the integrated terminal. Then, click View > Integrated Terminal to be able to run commands in the integrated terminal inside Visual Studio Code. To do so, open Visual Studio Code (or your preferred code editor) then click "Open Folder" and open the root directory of your React Native app (not the Android directory). The last and final step is to run your React Native app in the opened Android emulator. Step 3: Run your React Native app with "react-native run-android" command If you have successfully opened your Android device emulator as shown in the screenshot above then it's time to move to the next step. To do so, open Android Studio, then click "Open an existing Android Studio Project" as shown in the screenshot below: The first step is building the app on Android Studio. Step 1: Build the react native app on Android Studio Once you have all the above software and tools installed and ready, please follow the following steps in the same order. You have Visual Studio Code editor installed (or any other code editor). You have any Android emulator installed and running on your machine through Android Studio AVD Manager. If not, then you can download and install it here. You have Android Studio installed on your mac. You have a good understanding to mobile development and react native. 
Before you continue reading this post please make sure that:
#Free dev android emulator mac os x how to
This post will explain how to run the "react-native run-android" command on mac in a very few easy steps.
Step 3: Run your React Native app with "react-native run-android" command. Step 2: Make your Android emulator ready. Step 1: Build the react native app on Android Studio. You can go directly to each step using the following links: In this post, we'll go through the easiest steps to run the React Native Android apps on mac.







 0 kommentar(er)
0 kommentar(er)
